漂亮的简易网站弹窗源码分享
UI还是非常不错,比较简洁,以直接放到网站需要的地方就可以了,打开网站就会显示这样一个弹窗,适合发一些公告之类的告示,有基础的可以自己改一下PC和Wap端的样式。或者加个cookie,一天仅显示一次之类的。下面是源码:
<div class="web_notice" style="position:fixed;top:0;left:0;width:100%;height:100%;background:rgba(0,0,0,.3);z-index:99999">
<div style="position:fixed;top:50%;left:50%;width:550px;background:#fff;transform:translate(-50%,-50%);border-radius:40px;padding:50px 40px">
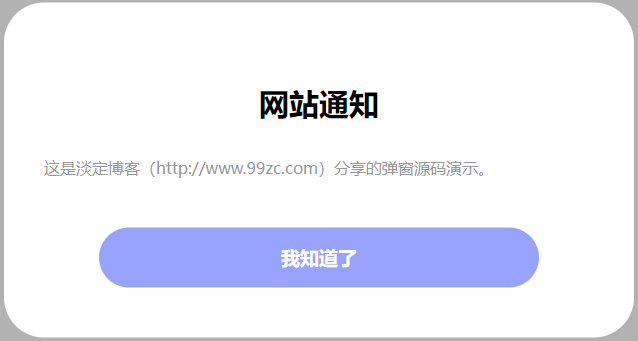
<h3 style="font-weight:700;text-align:center;font-size:30px">网站通知</h3>
<div style="font-size:16px;margin-top:26px;line-height:30px;color:#999">这是淡定博客(http://www.99zc.com)分享的弹窗源码演示。</div>
<a style="display:block;background:#98a3ff;color:#fff;text-align:center;font-weight:700;font-size:19px;line-height:60px;margin:0 auto;margin-top:45px;border-radius:32px;width:80%" onclick='document.querySelector(".web_notice").remove()'>我知道了</a>
</div>
</div>
-
 支付宝
支付宝 -
 微信
微信

 腾讯安全中心网站备案信息查询API接口源代码
腾讯安全中心网站备案信息查询API接口源代码 苹果菜单放大效果
苹果菜单放大效果 自定义微信分享内容
自定义微信分享内容 如何去掉IOS系统对页面数字的自动识别样式
如何去掉IOS系统对页面数字的自动识别样式 防止其他网站通过iframe嵌套自己站点的两种方式
防止其他网站通过iframe嵌套自己站点的两种方式 js事件穿透实现
js事件穿透实现 使用原生JS监听浏览器的前进后退事件
使用原生JS监听浏览器的前进后退事件 漂亮的简易网站弹窗源码分享
漂亮的简易网站弹窗源码分享